• Miesiąc: Grudzień • Kategoria: Boże Narodzenie • Organizator: Chan Lee •
Puk, puk! Kolęda, kolęda! Nadszedł ten magiczny czas świąt, dlatego wraz z załogą postanowiłyśmy uczcić ten dzień i przygotować dla wszystkich dodatki, instrukcje CSS oraz szablony w klimatach świątecznych. Nie wiem jak wy, ale czuje, że tegoroczne święta będą naprawdę wspaniałe. :)
Szablony:
(Aby zobaczyć podgląd lub pobrać, kliknij w miniaturkę.)
Nagłówki:
(Aby zobaczyć podgląd lub pobrać, kliknij w miniaturkę.)
Stocki:
(Aby zobaczyć podgląd lub pobrać, kliknij w miniaturkę.)
Tekstury:
(Aby zobaczyć podgląd lub pobrać, kliknij w miniaturkę.)
Czcionki:
(Aby zobaczyć podgląd lub pobrać, kliknij w miniaturkę.)
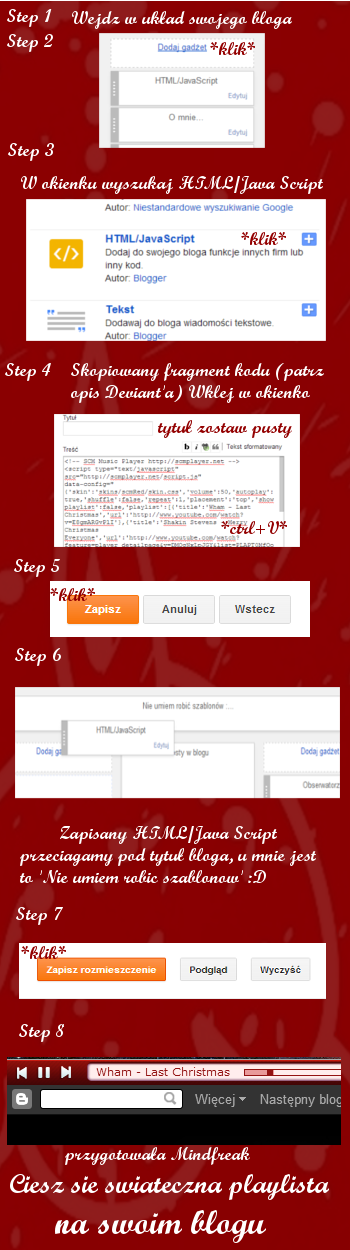
Gotowa świąteczna playlista:
(Instrukcja w wykonaniu naszej stażystki Mindfreak )
KOD, KTÓRY WKLEJAMY DO GADŻETU "JAVA/SCRIPT"
<!-- SCM Music Player http://scmplayer.net -->
<script type="text/javascript" src="http://scmplayer.net/script.js"
data-config="{'skin':'skins/scmRed/skin.css','volume':50,'autoplay':true,'shuffle':false,'repeat':1,'placement':'top','showplaylist':false,'playlist':[{'title':'Wham - Last Christmas','url':'http://www.youtube.com/watch?v=E8gmARGvPlI'},{'title':'Shakin Stevens - Merry Christmas Everyone','url':'http://www.youtube.com/watch?feature=player_detailpage&v=DMOgNxLpJGY&list=PLAPT0MfQooygA6Ji0HYc5fKORZ-yuf4wP'},{'title':'Dean Martin - Let it snow','url':'http://www.youtube.com/watch?v=mN7LW0Y00kE&list=PLAPT0MfQooygA6Ji0HYc5fKORZ-yuf4wP'},{'title':'Michael Buble - Santa Claus is coming to town','url':'http://www.youtube.com/watch?v=SnA52s7qceM'},{'title':'Mariah Carey - All I want for Christmas is you','url':'http://www.youtube.com/watch?v=K5bo4VDEH-U'},{'title':'Czerwone Gitary - Dzie%u0144 jeden w roku','url':'http://www.youtube.com/watch?v=9nwExTTajYg&list=PLCxjVYHFpISXftfPVExLnT7eaBQTXHRYT'},{'title':'Eleni - Cicha Noc','url':'http://www.youtube.com/watch?v=cmhrXqxOcSc'},{'title':'Frank Sinatra - Jingle Bells','url':'http://www.youtube.com/watch?v=p07T4dlw2cc&list=PLSs_ilAj3X4GS84na5-CJKoXDQPGJae6O'}]}" ></script>
<!-- SCM Music Player script end -->
Instrukcja graficzna: Jak stworzyć lodowy napis w AP
(kliknij, aby powiększyć)
Koloryzacje:
(Aby pobrać, kliknij w miniaturkę.)

Kody CSS - Nieruchome menu górne:
Sztuczka na nieruchome menu górne jest dosyć prosta. Sam kod nie jest wyszukany i zawiera w sobie kilka wad, ale nadal nad nim pracuję i gdy tylko nadejdzie przełom, instrukcja zostanie zedytowana. :)
1. Najpierw tworzymy pasek, który ma zostać "przyklejony" do górnej belki przeglądarki i zostać nieruchomy. Jak tego dokonać? Wystarczy wkleić ten kod:
.tabs-outer {
background: #260404; /*kolor tła*/
position: fixed; /*pozycjonowanie nieruchome gadżetu*/
top: 0px; /*magines górny*/
left: 0px; /*margines lewy*/
width: 2000px; /*szerokość paska*/
z-index: 10;
padding: -2px; /*margines */
box-shadow: 0px 0px 14px #000; /*cień paska*/
}
Oczywiście wszystkie wartości możecie dowolnie zmieniać, dodać swoje dodatkowe właściwości i usunąć to, co uważacie za zbędne i niepotrzebne. Uprzedzam jednak, by pozostawić wartość "width: 2000px;". Niestety, nie znalazłam rozwiązania do faktu, by pasek rozciągnął się na cała szerokość okna przeglądarki; pozostaje jedynie bawienie się marginesami. Jeśli ktoś zna na to sposób, prosiłabym o jakikolwiek kontakt.
2. Nadszedł czas na stworzenie przycisków kart. Podaję przykładowy kod do wklejenia w arkusz CSS:
#PageList1 a {
background: #d08539; /*kolor tła*/
padding-bottom: -2px; /*margines dolny*/
border-radius: 0px 0px 20px 20px; /*zaokrąglenia*/
margin: 3px;
opacity: 0.7; /*przezroczystość*/
}
Tak jak wyżej, wszelkie wartości i właściwości możecie wybierać dowolnie. Wszystko zależy od waszej wyobraźni. :)
3. Do przycisków można też zrobić ciekawe efekty po najechaniu na link. Przykładowym efektem może być ten:
#PageList1 a:hover {
background: #280909 !important; /*kolor tła*/
color: #d08539; /*kolor czcionki po najechaniu na link*/
padding-top: 20px; /*margines dolny*/
transition: all 1s;
-webkit-transition: all 1s;
-moz-transition: all 1s;
-o-transition: all 1s;
}
4. Mamy nieruchomy pasek, przyciski oraz efekty po najechaniu na link. Pozostaje teraz zabawa marginesami. Oto kod na rozmieszczenie menu górnego:
#PageList1 {margin: -5px 0px 0px -188px;}
Pierwszy to margines górny, drugi to prawy, trzeci to margines dolny, a ten ostatni to margines lewy. Liczby ujemne też wchodzą w grę, pamiętajcie! :)
MÓJ EFEKT:
(kliknij na obrazek, by zobaczyć podgląd)
Kody CSS - Tytuły gadżetów itp.
Niby banalna rzecz, ale dość często spotykam się z proszeniem o pomoc w tej sprawie. Postanowiłam napisać kod, będący podstawą dla tych, którzy mają z tym problem.
Przykładowy kod:
.widget h2 {
background-image: url (http://imageshack.us/a/img196/5402/beztytuukbh.png);
color: #000;
font-size: 18px;
font-family: Syncopate;
text-align: center;
border-top: 1px solid #fff;
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;
border-left: 1px solid #fff;
box-shadow: 0px 0px 5px black;
text-shadow: 0px 0px 1px black;
top: -20px;
}
Selektory do wykorzystania
.comment-header - nagłówek komentarzy
h4 - napis "Komentarz"
.post-footer - stopka postu
h3.post-title - tytuł postu
h4 - napis "Komentarz"
.post-footer - stopka postu
h3.post-title - tytuł postu
.widget h2 - tytuł gadżetów
Kolejno:
background-image: url - obrazek w tle
background - kolor tła
color - kolor tekstu
font-size - wielkość czcionki
font-family - rodzaj czcionki
text-align - wyrównanie tekstu (do lewej, do prawej, wyjustowane, wyśrodkowane)
border-top - linia ramki górnej
border-bottom - linia ramki dolnej
border-right - linia ramki prawej
border-left - linia ramki lewej
box-shadow - cień ramki
text-shadow - cień tekstu
top - wysokość
Możesz jeszcze zastosować takie kody jak:
margin-left - margines lewy
margin-right - margines prawy
(Liczby ujemne, dodatnie - bez znaczenia. Na podglądzie zobaczysz co się będzie działo ;3)
Kody CSS - Efekt po najechaniu na tytuł gadżetu itp.
Sztuczka prosta i łatwa do zrozumienia. Nie daje zbyt dużego pola do popisu, bo nie każdemu odpowiada fakt, że napis przesuwa się z lewej do prawej lub odwrotnie. Czasem jednak, by szablon nie wydawał się nudny i prosty, taki zabieg może okazać się całkiem interesujący.
Budowa:
selekotr gażdżetu + :hover = selektor gadżetu:hover {...}
1. Ten sam efekt można zauważyć na szablonie głównym szabloniarni. Wszelkie parametry można zmieniać dowolnie, próbować nowych rzeczy i kombinować, w końcu to tylko kwestia waszej wyobraźni. :D
Przykładowy kod:
.widget h2:hover {
background: #280909 !important;
color: #d08539 !important;
opacity: 0.7 !important;
transition: all 1s;
-webkit-transition: all 1s;
-moz-transition: all 1s;
-o-transition: all 1s;
}
Selektory do wykorzystania
.comment-header - nagłówek komentarzy
h4 - napis "Komentarz"
.post-footer - stopka postu
h3.post-title - tytuł postu
.widget h2 - tytuł gadżetów
h4 - napis "Komentarz"
.post-footer - stopka postu
h3.post-title - tytuł postu
.widget h2 - tytuł gadżetów
Kody CSS - Nagłówek w kodzie
1. Nie wszystkim odpowiada wstawianie nagłówka w tradycyjny sposób. Zamiast bawić się w umieszczanie grafiki jako tło bloga, polecam wykorzystanie całkiem innego selektora, odpowiedniego dla tego typu spraw.
.header {
background-image: url(link do naszej grafiki);
background-repeat: no-repeat;
background-size: contain;
width: 157%;
height: 810px;
position: fixed;
top: 0px;
left: 20px;
}
Kolejno:
background-image: url - obrazek w tle
background-repeat: no-repeat; - brak powtórzenia
background-size: contain; - skaluje obraz według największego boku, aby był cały widoczny
width - szerokość wyrażona w procentach
height - wysokość nagłówka
position: fixed - pozycjonowanie nieruchome
top - wysokość
left - margines lewy
Dzięki temu, nasz nagłówek będzie widoczny na każdej rozdzielczości monitora. Nic nie będzie się rozjeżdżać i nie będziemy musieli się denerwować pozycjonowaniem kolumn i innych gadżetów na blogu. :)
******
Chciałybyśmy życzyć wszystkim zdrowych, radosnych i spokojnych świąt, spędzonych w rodzinnym gronie, by wszelkie smutki i niezgody odeszły w zapomnienie,
by potrawy na stole były smaczne i jak najmniej tuczące,
by pod choinką znalazło się dużo prezentów, nie tylko dla najmłodszych,
by zdrowie dopisało i nie dało się we znaki,
by kac nie męczył okrutnie,
by nikt nie poczuł się opuszczony i porzucony w takich magicznych chwilach...
Ohhh, chciałybyśmy wam życzyć Wesołych Świąt i Szczęśliwego Nowego Roku!
Załoga LOG ;)































Piękne szablony i dodatki <3
OdpowiedzUsuńPobieram stocki, modelki, anime, i dwie koloryzacje :>
blog: fabrykaszablonow.blogspot.com
Uwielbiam stocki *-* Pobieram wszystkie paczki. Dziękuję bardzo :)
OdpowiedzUsuńŻyczę całej załodze spokojnych i wesołych świąt, a także mnóstwo radości przy wigilijnym stole.
Mam jeszcze małe pytanko. Czy koloryzacje działają na PhotoScape?
Niestety, koloryzacje nie działają w tym programie. I także życzę wszystkiego dobrego. :))
UsuńNotka jest świetna! *.* Pobrałam stoki i czcionki chyba nawet tekstury, ale sama już nie wiem. Jestem strasznie zakręcona. Ten szablon z różowowłosą dziewczyną z anime jest cudny *.* szkoda, że nie pamiętam nazwy anime... No, ale skleroza nie boli. Życzę wesołych i białych świąt.Żeby karp smakował, a prezenty pod choinką się podobały. No i do następnej notki. (Szkoda, że nie umiem składać ładnych życzeń >-<).
OdpowiedzUsuńDobra, ja pobieram tekstury, stocki z modelkami i anime. Oraz skorzystam z playlisty ;)
OdpowiedzUsuńA do tego, piękne szablony ;)
Pobrałam stocki z modelkami i te świąteczne no i teksturki. Wesołych świąt!
OdpowiedzUsuńPobieram teksturkę i stock z modelkam ^^
OdpowiedzUsuńTrochę za późno na "wesołych świąt", więc życzę szalonego sylwestra ;*
Pobieram stocki i tekstury :)
OdpowiedzUsuńPobieram tekstury, stocki z modelkami i koloryzację ;D
OdpowiedzUsuńPobrałam textury i stocki ^^
OdpowiedzUsuńA wiesz może jak wyśrodkować tekst w gadżetach?
OdpowiedzUsuńJasne. Wystarczy użyć:
Usuń.column-right-inner {text-align: center;} lub .column-left-inner {text-align: center;}
skorzystałam z instrukcji :) są serio super :)
OdpowiedzUsuńPobrałam stocki, modelki i koloryzacje :*
OdpowiedzUsuńpobieram stocki i tekstury ^^
OdpowiedzUsuń